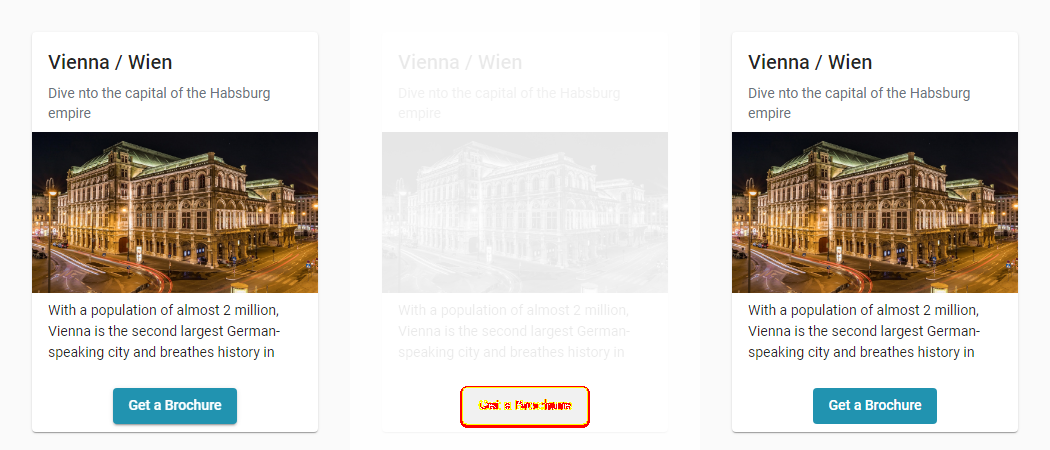
German talk at the DATEV Digital Festival about visual regression in Angular by using Storybook together with Cypress and Jest/Puppeteer.
Protractor is dead, long live Cypress! – Part 2
This is the second and last part of the series on replacing Protractor with Cypress. This article gives you a quick introduction and show you potential pitfalls.
Protractor is dead, long live Cypress! – Part 1
On 24th April, Angular announced the deprecation of their E2E testing tool protractor. It was unclear if there will be a successor or if Angular delegates this to its users. At the time of this writing, WebDriver.IO, TestCafé and Cypress came up with schematics for the Angular CLI.
In this article, I will provide a short overview over the differences between the various E2E frameworks, argue why you should use Cypress and - in the second part - help you with the first steps.
If you prefer watching over reading, then this recording of my talk is for you:
Angular E2E: Protractor is dead, long live Cypress
In April this year, even before the release of Angular 12, it became clear what we knew all along. Angular is going to drop Protractor, which has been the official e2e tool since the days of AngularJs.
Although there is no official successor yet and maybe there never will, there is one tool that shines before all others: Cypress.
In this talk, you will get an introduction to Cypress. You will learn how it works, how to use it, and also about its pitfalls. With Cypress, we have finally e2e tests that don't fail and we can trust.
Why you don’t need Web Components in Angular
Web Components do not deliver on their promises. I wrote this essay for developers who are evaluating web components or are wondering what went wrong with the web components they already use. I will explain the reasons web components fail and pinpoint the few application types where web components make sense to use.
ReactiveConf 2017 Summary
Detailled summary of ReactiveConf 2017 that took place in Bratislava on the 26th and 27th of October.
Updating Angular CLI Dependencies
In this post I show two possible solutions to automate the upgrade of the Angular CLI-generated dependencies in an application.